Looped
Builds network where the pupils can grow their interest and skills.
Builds network where the pupils can grow their interest and skills.
Builds network where the pupils can grow their interest and skills.
ROLE
Research, UX, UI, Branding
TIMELINE
3 months (design + development)
PROBLEM
HOW TO MAKE LEARNING FUN
It Takes An Island mission was to create real-life learning experiences and prepare them for the fast-changing future. The initial events sparked a lot of interest and the team quickly realized that one or even a few days events might not be sufficient for the curious minds. When two of the participants reached out and asked for each other’s contacts to continue working together it was good enough reason to build a platform that extends the activities into digital space.
APPROACH
PILOT TESTING
Can you imagine more demanding, critical and observant users than kids? After months of working on Looped I can’t.
When I joined the team, they already came up with an interactive prototype of the platform they envisioned. I took an opportunity of that fact and suggested to test it win an end user. In just 15 minutes of observing how 10 years old Lilyn played with the prototype, the entire team gain a whole new understanding of the kids’ likes and expectations. We had a new starting point, many ideas and a better understanding of how to move forward.

IDENTIFIED ISSUES
- unclear navigation - located at the bottom of the screen was not easy to spot and use
- misleading UI elements - some of the elements looked like clickable when they were not
- not engaging design - in general, Lilyn found the design and features not interesting
- dull colours - despite the use of gradient and various colours, Lilyn was not attracted to the overall design and branding
- privacy concerns - it was not clear who can see the information submitted to the profile that raised a concern
On top of that, we observed that Lilyn was highly distracted with placeholder copy and images that made it difficult to keep her focused on the essence of the testing. Thanks to that we knew how to improve the prototype design also in the context of next testing sessions.
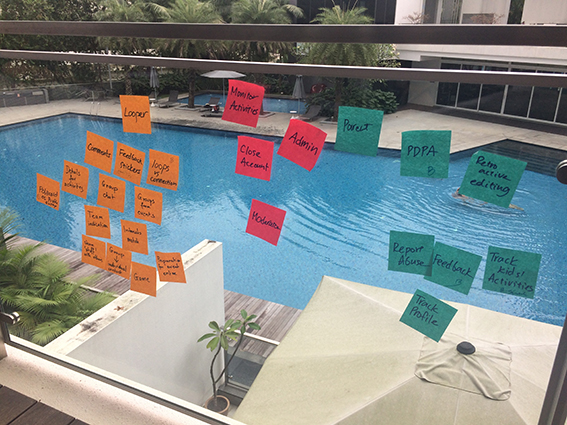
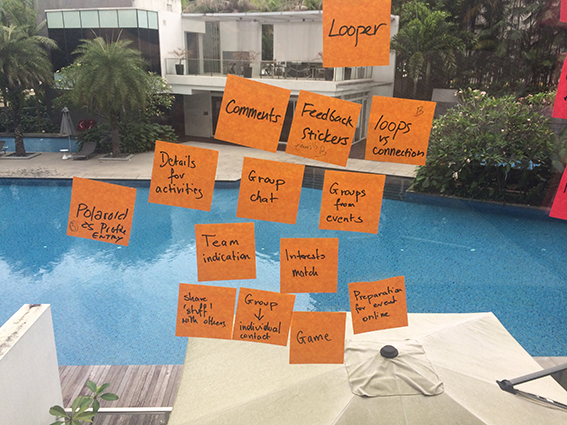
TEAM EFFORT: IDEATION
Since we all knew that a serious change is needed, I gathered the entire team to brainstorm around the problem, define users needs and wants and map their journey through the experience.


RAPID PROTOTYPING, FURTHER TESTING
After the initial experience our whole team was strongly convinced that early and frequent testing is the key to success. We decided to redesign the prototype based on the ideas and insights from the first test, and conduct another testing session with a larger amount of participants.
RAPID PROTOTYPING, FURTHER TESTING
After the initial experience, our whole team was strongly convinced that early and frequent testing is the key to success. We decided to redesign the prototype based on the ideas and insights from the first test, and conduct another testing session with a larger amount of participants.

Due to well response to the testing session, I guided the team through the script and how to conduct the interviews.

DISCOVERY
ALL WE NEEDED WAS TO CHANGE THE POINT OF VIEW
The research revealed simple truth that we easily overlooked - kids are not the social platforms users and they are not familiar with the UI patterns that the adult users consider standard.
DISCOVERY
ALL WE NEEDED WAS TO CHANGE THE POINT OF VIEW
The research revealed simple truth that we easily overlooked - kids are not the social platforms users and they are not familiar with the UI patterns that the adult users consider standard.
I rarely go online. If I am online, I only scroll.
Angela, 10 years old
This looks too much like Facebook. I do not like Facebook.
Sunny, 13 years old
Kids also do not want to be identified with most of the popular social media platforms that they associate with adults (mainly Facebook and Tweeter). They value their own friendships and do not feel the need to look for new friends online.
APPROACH
BACK TO DEFINE - RETHINKING THE STRATEGY
We took a step back and re-defined the app's vision based on the testing findings aligned them with the business goals.
Having clear objectives in mind I attempt to identify the areas where those goals overlap or can inspire one another. The idea was also to build a platform that would be an extension of what we achieved during the events.
Kids also do not want to be identified with most of the popular social media platforms that they associate with adults (mainly Facebook and Tweeter). They value their own friendships and do not feel the need to look for new friends online.
APPROACH
BACK TO DEFINE - RETHINKING THE STRATEGY
We took a step back and re-defined the app's vision based on the testing findings aligned them with the business goals.
Having clear objectives in mind I attempt to identify the areas where those goals overlap or can inspire one another. The idea was also to build a platform that would be an extension of what we achieved during the events.
FRIENDS - MEET
More of a standard feature where users can find and interact with others.
LEARN - CHALLENGES
Kids love games, this feature gives an opportunity to broaden users interests in the form of healthy competition and in collaboration with mentors (professionals, teachers etc)
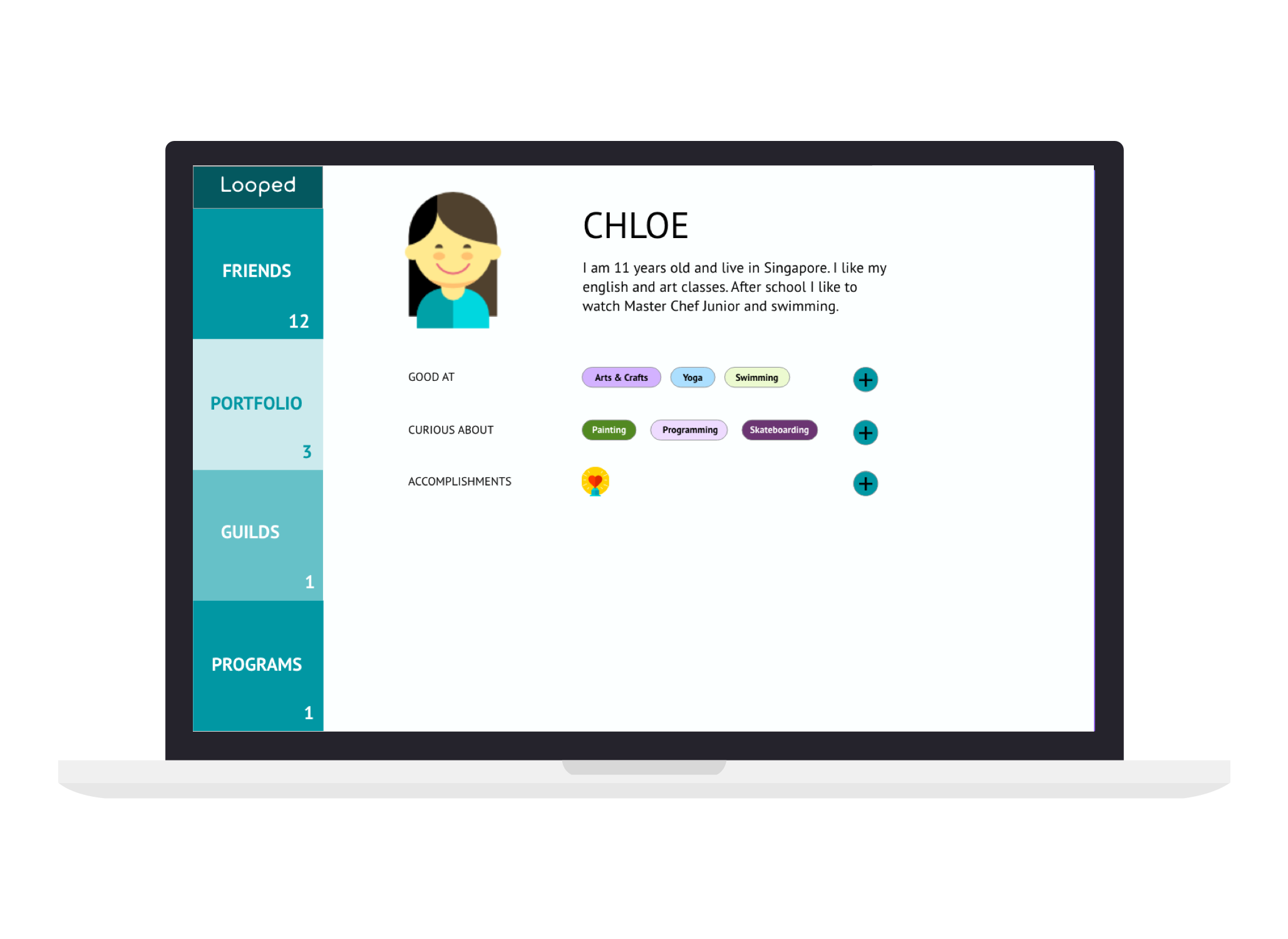
PORTFOLIO - SHOWCASE
Creative area for displaying, sharing and gaining recognition for the projects
COLLABORATE - EVENTS
The space that becomes the most active during events, facilitates events activities and archives all the projects and other achievements.
DESIGN
IDEATION, ONGOING RESEARCH
Based on gather insights and defined strategy, we began working on the design of Looped. At the same time, the introduction of design thinking and human-centric approach inspired the team not only in our collaboration but became a part of the activities we were running for the kids. During the events and camps, we were able to observe and evaluate how the ideas we had for Looped may or may not work and kept constantly iterating the design.


SKETCHES, WIREFRAMES
We moved from desktop to 'mobile first' approach not only due to the current trend but also based on our research. Many of our target users do not have/use computers or laptops at all and at the same time smartphones are commonly used devices in Singapore.

BRANDING
We wanted the brand that connects with It Takes An Island but is less cartoonish and modern to reflect the nature of the application. I came up with a simple wordmark that refers to the original It Takes An Island logo with the colour.

MVP - DEFINING BETA
Due to limited budget and team size, we had to analyze our goals business goals and prioritize the features. Through the process, we concluded that building Events part of the application we will best serve our users during upcoming programs and gain the best visibility to attract sponsors and partners.

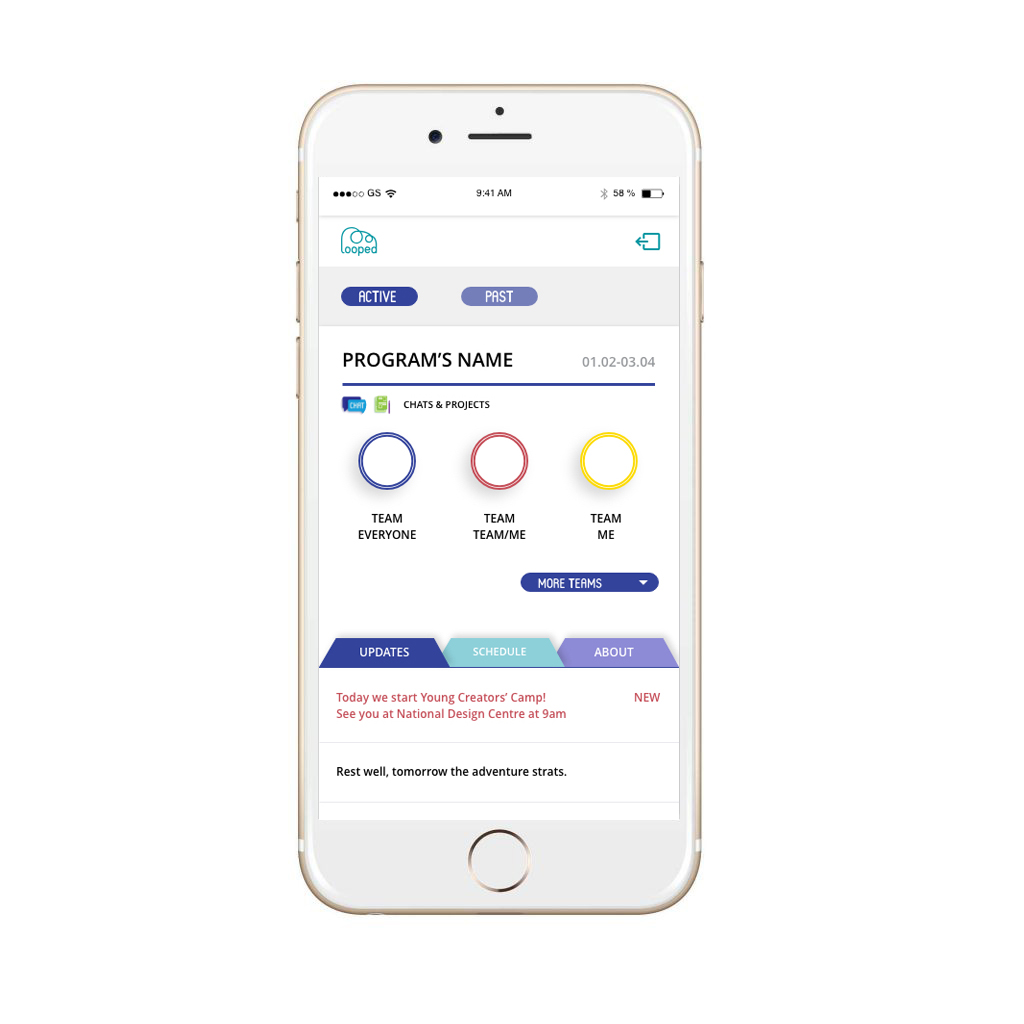
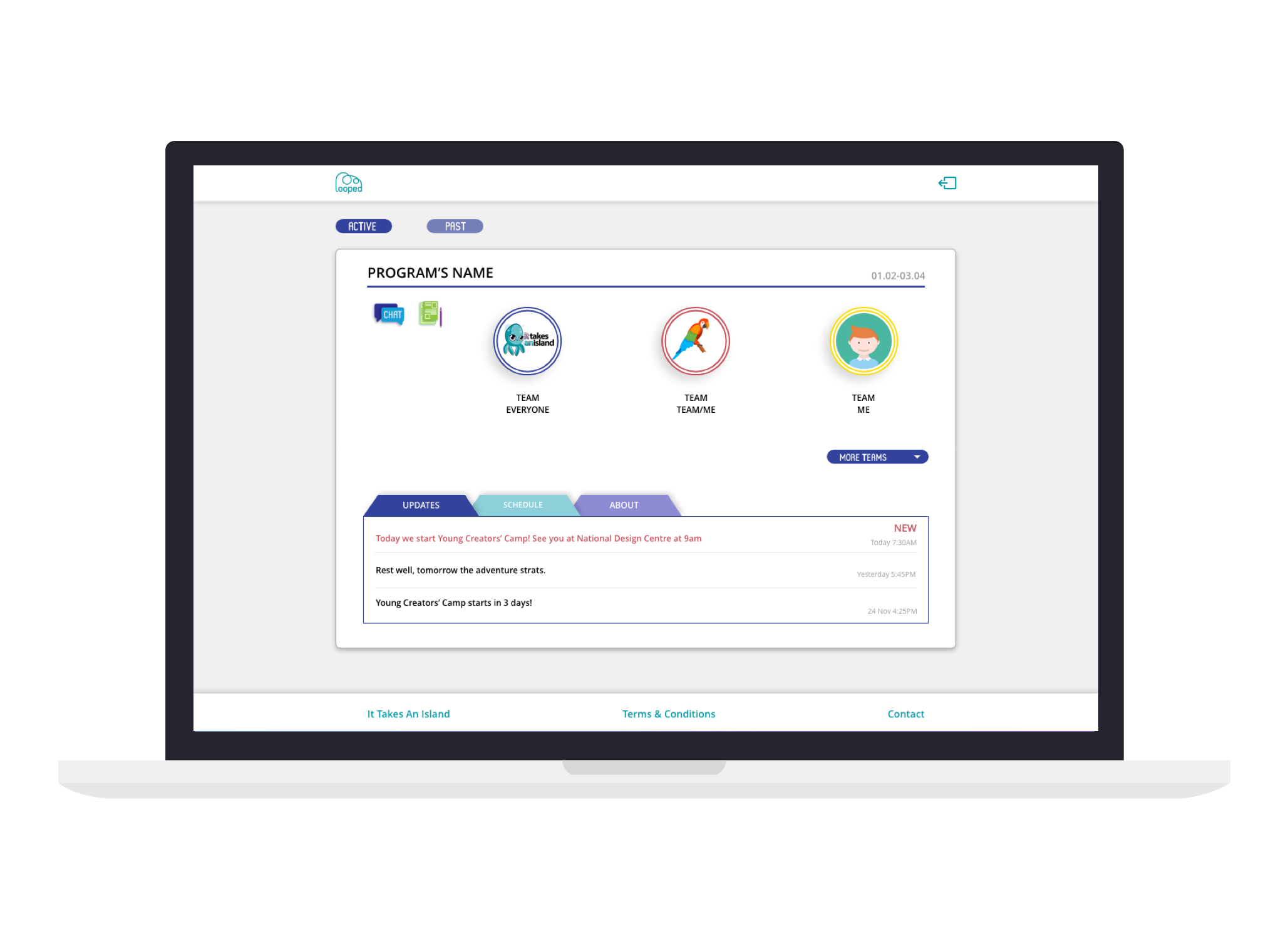
HIGH FIDELITY BETA VERSION


Home screen on mobile

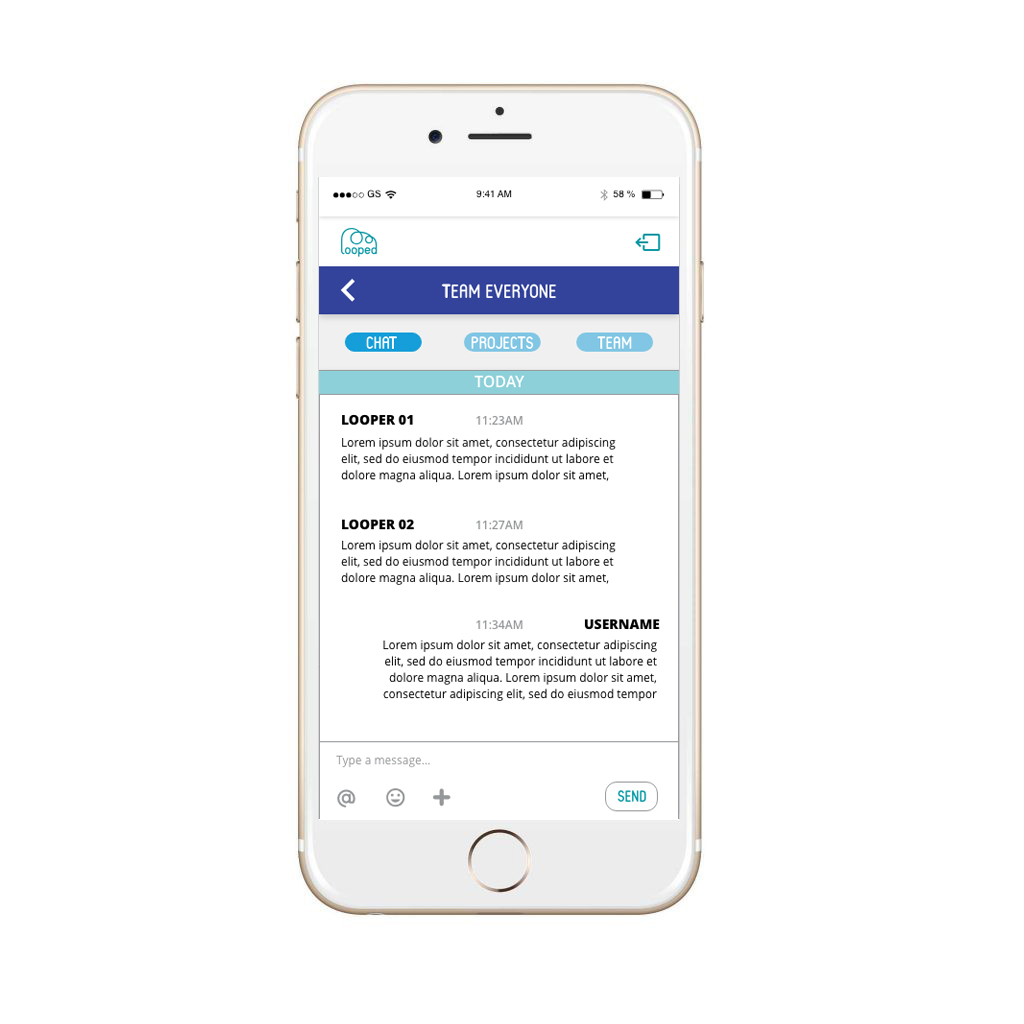
Group chat

Copyright and content © Kasia Metrani 2022
